所有程式的第一支必定是 Hello World ,所以本篇就介紹 Hello World 吧!
Windows 10 IoT 支援 C# , Python , Node.js,本篇使用 C# 作為範例。
必須具備以下軟體才能撰寫 Windows 10 IoT 程式:
- Windows 10 OS
- Visual Studio 2015
- Windows IoT Core Project Templates ( 如果想要 Templates 功能才需要安裝 )
官方範例下載:https://github.com/ms-iot/samples/archive/develop.zip
本站下載(備用):samples-develop.zip
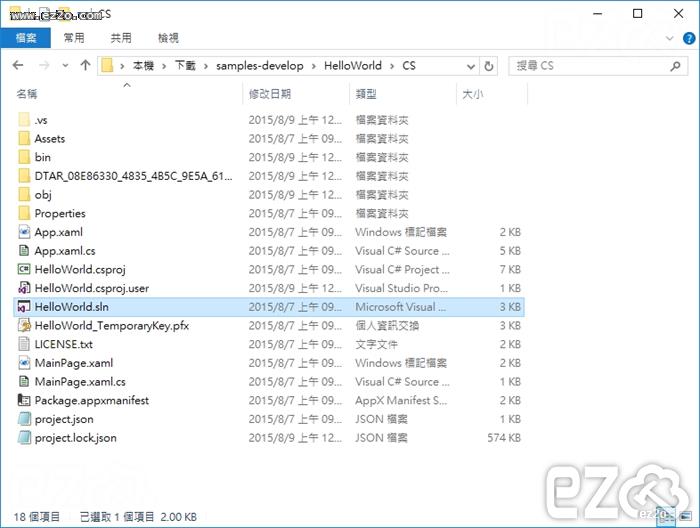
開啟下載好的範例檔案 HelloWorld.sln :
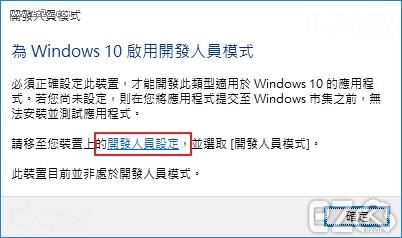
如果電腦不是開發模式,Visual Studio 會提醒要切換成 開發模式 才能撰寫,按下 開發人員設定 文字進行設定。
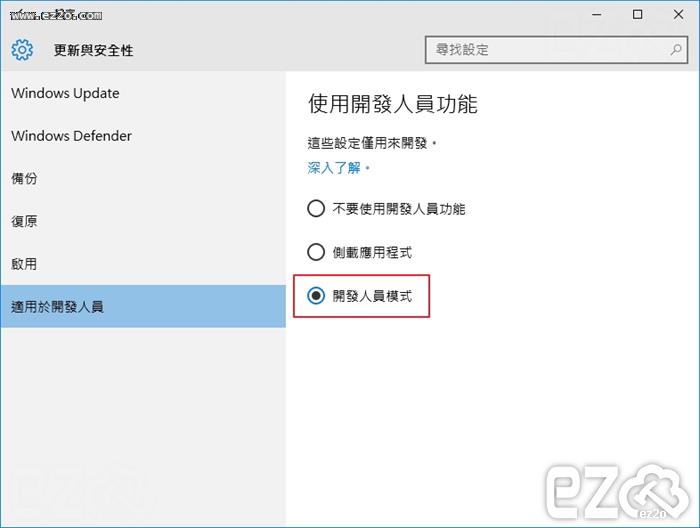
選擇 開發人員模式,會跳出安全提示按 是 即可。
按下 確定 繼續。
進入開發介面後,先來部署到 Windows 10 IoT ( Raspberry Pi 2 ) 上面,看看效果如何!
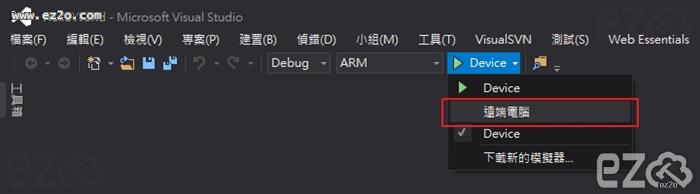
點選上方 工具列 的 Device 按鈕旁邊的箭頭,選擇 遠端電腦 ( 因為我們要部署到 Windows 10 IoT 裝置上面 )。
※ 如果你沒有 Device 選項,有可能你的 Visual Studio 安狀外掛造成異常,請到控制台 修復 Visual Studio,修復完成就能正常顯示了。
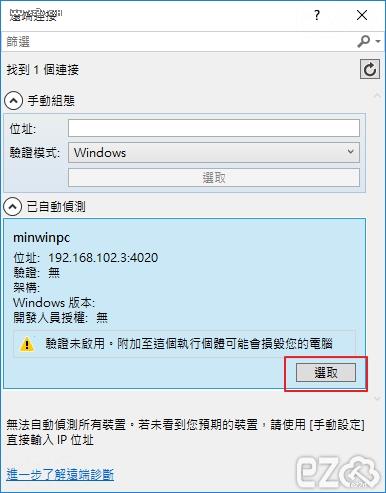
選取你的 Windows 10 IoT 裝置,也可以輸入 IP ,最後按下 選取 按鈕。
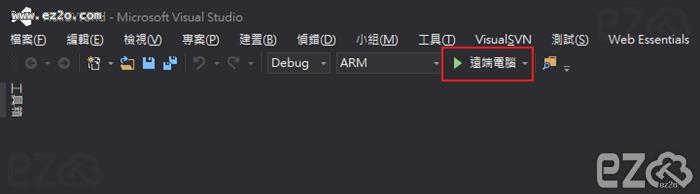
按下 遠端電腦 按鈕,就會部署到 Windows 10 IoT 裝置。
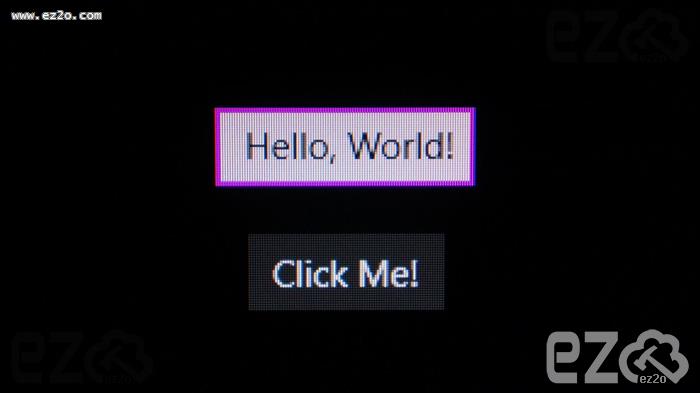
觀看 Windows 10 IoT 裝置畫面,會出現 Hello World 文字框,還有一個 Click Me! 按鈕,如下圖:
按下 Click Me! 按鈕,就會顯示 Hello, Windows 10 IoT Core!
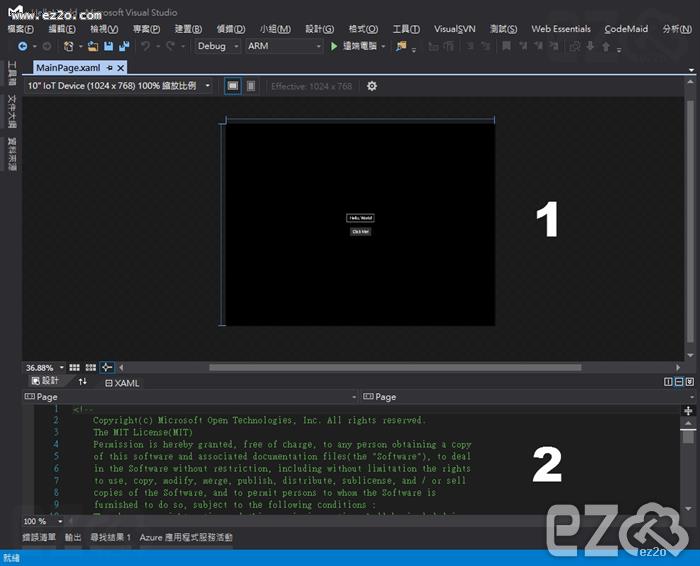
回到 Visual Studio 開發工具,開啟 MainPage.xaml 文件。
區域1:程式預覽畫面,可以選定螢幕的比例、裝置類型,方便觀看各種尺寸下的狀況。
區域2:程式頁面是透過 XAML 組成,也可以手動輸入產生頁面。
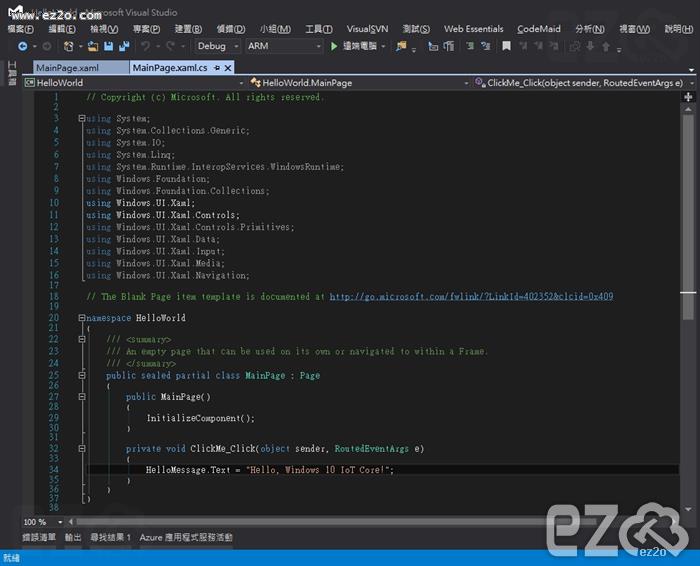
接下來觀看 Click Me! 按鈕 做了什麼事情,只需要 雙擊 Click Me! 按鈕。
雙擊 Click Me! 按鈕後,就會顯示相對事件,可以看到程式將 HelloMessage 的 Text 變更成 Hello, Windows 10 IoT Core!
基本上 Windows 10 IoT 的開發方式跟 Windows Phone 相同,所以不太需要去重新適應開發介面,大大的減少學習時間。
以上就是 Hello World 的基本介紹!
https://www.ez2o.com/Blog/Post/Windows-10-IoT-Hello-World-Use-Raspberry-Pi-2
https://www.ez2o.com/Blog/Post/560
留言
hi ( 2015-09-04 )我打不開 MainPage.xaml
remote machine 也會出現 "build action page is not supported by the specific combination of the project's target"
請問你知道怎麼解決嗎??
我過程都照你和官網的做ez ( 2015-09-04 )必須使用 Visual Studio 2015 才能正常,如果是使用 Visual Studio 2015 可以嘗試去 控制台 新增移除程式 做軟體 修復,有時候開發工具會秀逗!
yowei ( 2017-04-08 )我按完遠端電腦結果就消失了,可以請大大用影片教學嗎??ez ( 2017-04-08 )沒有影片教學,可以檢查看看帳號密碼是否正確