上一篇介紹了:Windows 10 IoT 燈泡閃爍 Blinky 範例 ( Raspberry Pi 2 )
本篇為上一篇的進階版,如不了解 GPIO (General Purpose Input/Output) 或 Blinky 硬體配置,請先閱讀完上一篇,才不會接不上本篇。
本篇需使用到 App2App WebServer 範例,內含兩個方案 BlinkyApp 及 WebServerApp,兩個專案都要上傳到 Windows 10 IoT 才能運作。
如果沒有範例,可以參考此篇:http://www.ez2o.com/Blog/Post/Windows-10-IoT-Hello-World-Use-Raspberry-Pi-2
步驟一:
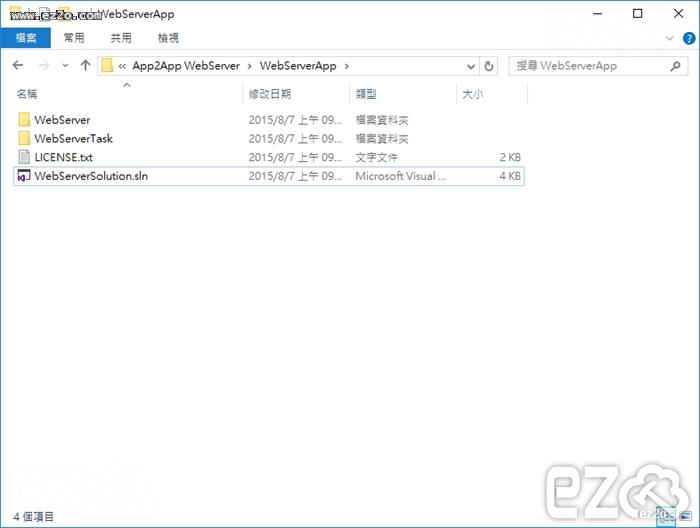
開啟 WebServerApp 資料夾內的 WebServerSolution.sln。
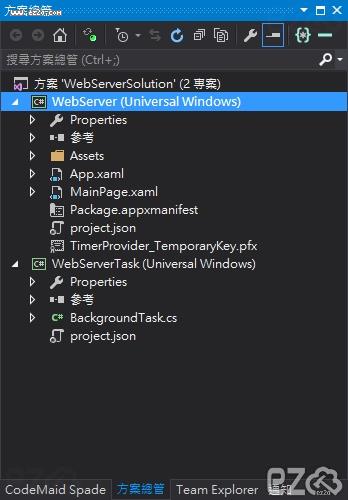
本方案有兩個專案 WebServer 及 WebServerTask:
WebServer:用來啟動 WebServerTask 專案。
WebServerTask:產生 Web Server 提供使用者連線,並且可以跟 BlinkyApp 進行溝通。
將程式部署到 Windows 10 IoT 進行測試,部署方式可以參考上一篇:http://www.ez2o.com/Blog/Post/Windows-10-IoT-Hello-World-Use-Raspberry-Pi-2
部署完畢後就可以關閉此專案,因為必須要有另外一個專案才能運作!
步驟二:
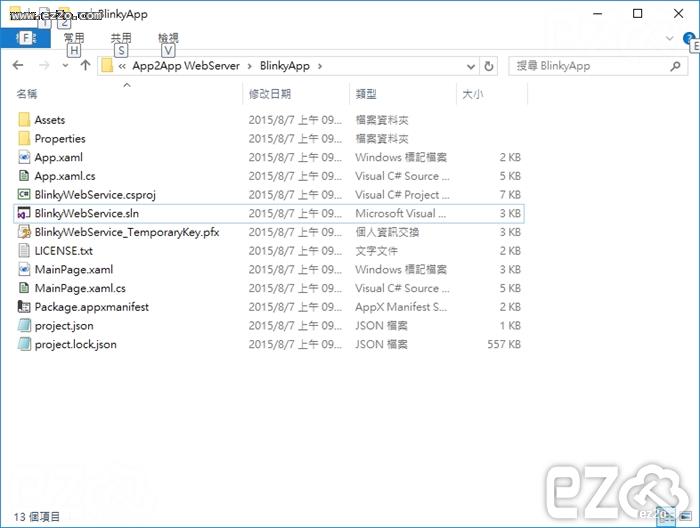
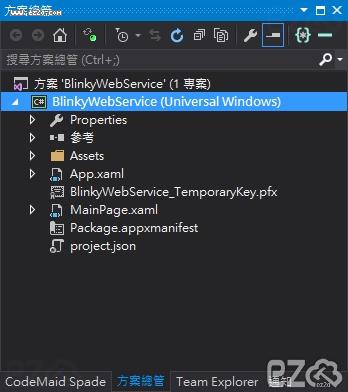
開啟 BlinkyApp 資料夾內的 BlinkyWebService.sln。
本方案只有一個專案 BlinkyWebService:
一樣將程式部署到 Windows 10 IoT 進行測試。
部署完畢後一樣關閉專案!
步驟三:
接下來使用 網頁介面 來啟動 App 專案,後臺運作在 8080 Port,只需要輸入 http://IP:8080/ 即可進入後台。
例如:IP 為 192.168.1.1,只需輸入網址 http://192.168.1.1:8080/
進入後會先要求輸入帳號密碼進行登入。
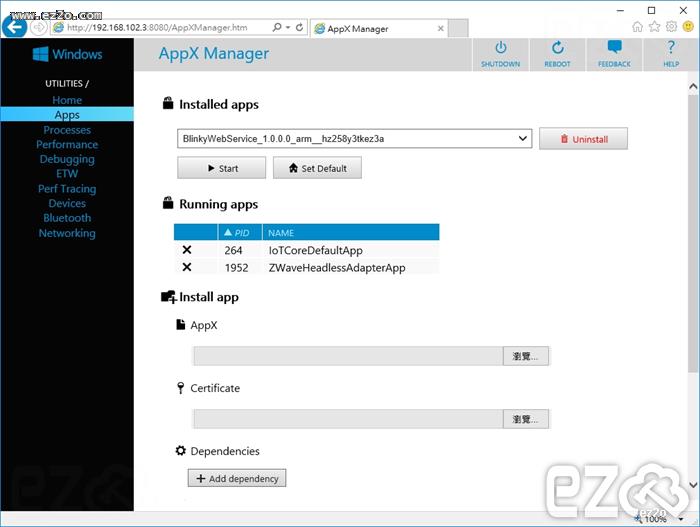
左方選單選擇 Apps 進行設定,右方 Installed apps 會出現已安裝過的程式,選擇 BlinkyWebService 並且按下 Start 按鈕。
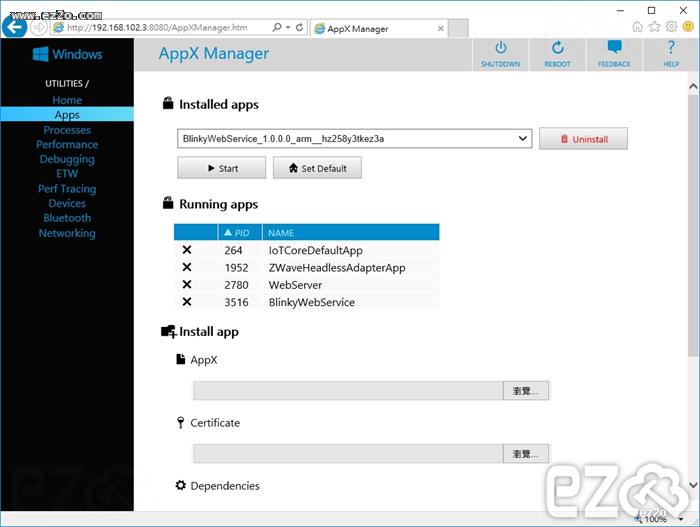
Running apps 可以看到 BlinkyWebService 運作中,並且連帶啟動 WebServer 程式!
所以可以知道 BlinkyWebService 程式啟動時,會去呼叫 WebServer 進行背景服務。
步驟四:
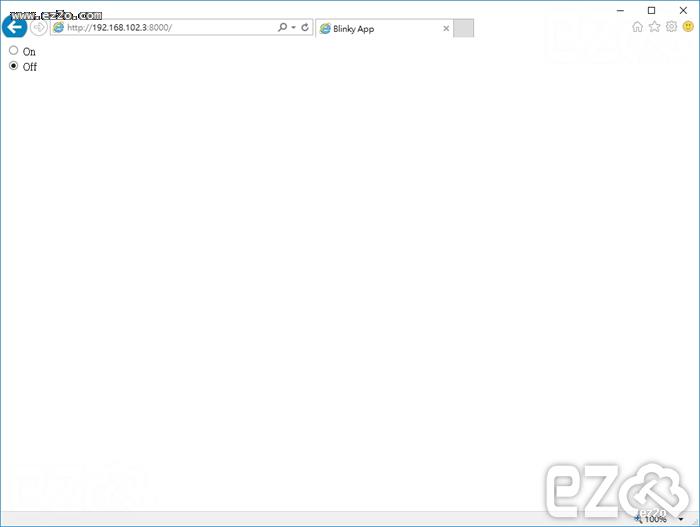
Blinky Web Server 運作在 8000 Port,只需要輸入 http://IP:8000/ 即可進入後台。
例如:IP 為 192.168.1.1,只需輸入網址 http://192.168.1.1:8000/
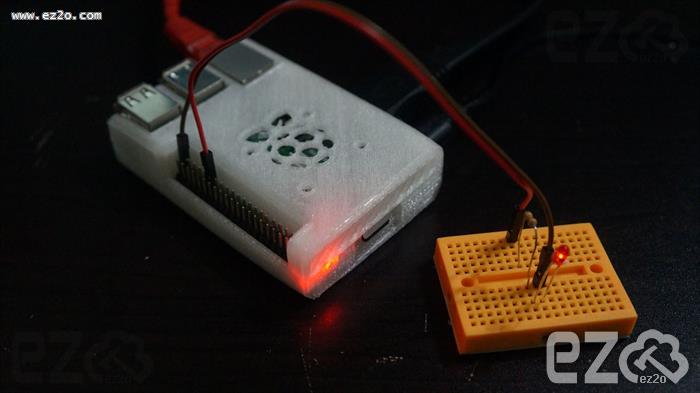
當按下網頁的 On 或 Off,LED 燈泡就會跟著開關。
LED 接法可以參考:http://www.ez2o.com/Blog/Post/Windows-10-IoT-Blinky-Use-Raspberry-Pi-2
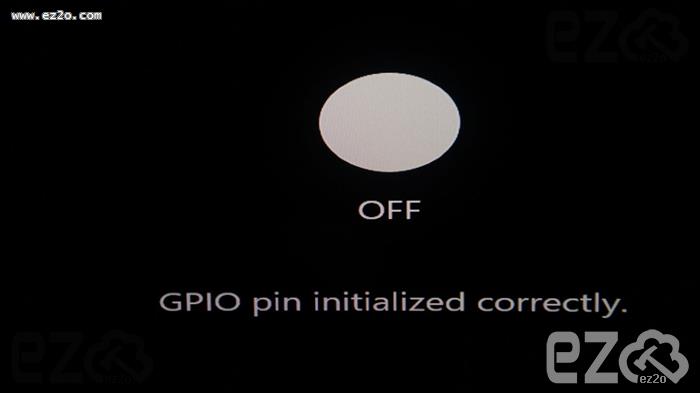
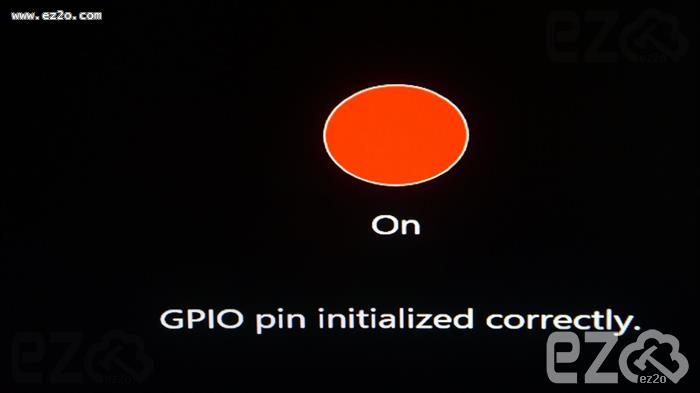
Windows 10 IoT 的螢幕畫面也會跟著 On 或 Off。
完成
https://www.ez2o.com/Blog/Post/Windows-10-IoT-Blinky-Web-Server-Use-Raspberry-Pi-2
https://www.ez2o.com/Blog/Post/565
留言
hi ( 2018-12-03 )想請問 版本v.10.0.17763.107
在 Apps manager 沒看到 WebServer
只有 BlinkyWebService 該如何解決?
已重新佈署多次,在 WebServerSolution.sln 之後並無 WebServer ,
僅有 TimerProvider 且並不會隨 BlinkyWebService 啟動ez ( 2018-12-03 )WebServer是自己定義的專案名稱,如果你定義不同名稱,就需要找尋你的命名名稱