ez 2013-01-25
來自Google的用戶體驗設計師Jason Cornwell的 Designing Gmail’s new left navigation 我們這次改版的目標之一,是透過切換不同面板的方式,讓Gmail看起來更像是一個應用程式,而不是網頁內的還有捲軸的獨立頁面。 新的設計有幾個優點
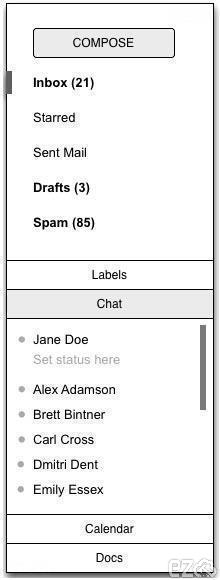
- 搜尋框跟主要的導航都在同一個地方
- 未讀mail的數量也可以馬上看到
不過這樣的調整會有一些挑戰
- 如果使用者有建立許多標籤,Gtalk就會被堆到螢幕線下
- 如果有安裝一些小工具的人,為了看見小工具則需要往下拉過頁籤、聯絡人才能看到
我們想了幾種不同的設計方式,盡可能地優雅解決這個問題。 也實驗了幾個折疊收納的方式,例如,我們將各區塊堆疊在一起,一次只允許打開兩個區塊
我們也實驗過,左側欄使用一個scrollbar,每個區塊顯示幾條項目
最後,我們折衷了這兩個方式。
使用兩個區塊的折疊收納,上面區塊的標籤,當滑鼠移動上去後,會自動展開顯示所有標籤;
最低部的區塊採用頁籤切換GTalk跟小工具並且留了空間,以後還可以增加頁籤。
這樣的作法讓你可以隨時看到Gtalk上了聯絡人,還可以快速的瀏覽信件標籤。
另外,每個人還可以透過上下拖拉的方式調整區塊的大小,來符合個人需求。
這樣的設計,經過了數次的調整才來到這個版本。
我們非常小心調整處理展開標籤的時機,以盡量減少意外觸發而展開標籤。
在用戶體驗測試中我們發現,並不是每個人都喜歡當滑鼠滑過收件匣的標籤就立即展開所有標籤的模式。
所以我們調整了系統,唯有當將滑鼠移到收件匣的標籤必且停留一下對時間後,才會展開標籤。
並且讓你點擊某個標籤或聯絡人之後,這個標籤跟聯絡人就會一直停留在你眼前。
最終的結果是Gmail系統更加靈活,反應更快,同時讓你可以一直看見Gtalk聯絡人清單和看未讀信件數。
本文章網址:
https://www.ez2o.com/Blog/Post/Gmail-Navigation-Design-Ideas
https://www.ez2o.com/Blog/Post/82
https://www.ez2o.com/Blog/Post/Gmail-Navigation-Design-Ideas
https://www.ez2o.com/Blog/Post/82