ez 2013-01-25
(圖片來源︰techcn)
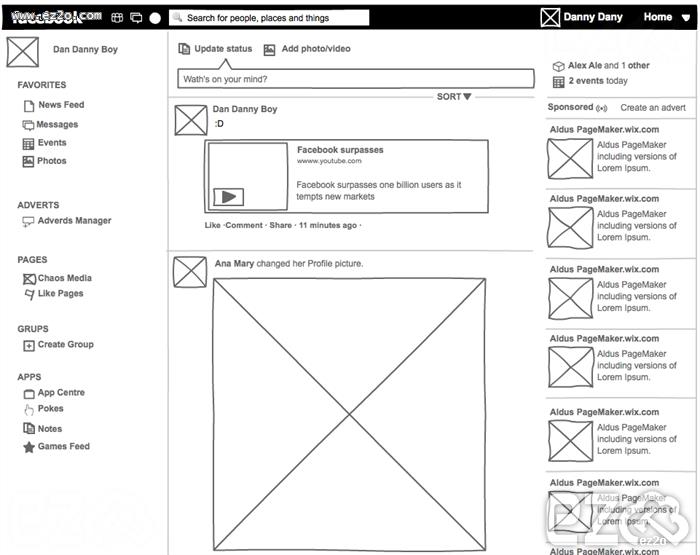
什麼是線框圖?為什麼要劃線框圖?
線框圖(wireframe)就是網站的施工藍圖。蓋房子需要畫一個房子的藍圖,蓋一個網站當然也必要有個藍圖來跟不同單位的夥伴溝通。 做為一種溝通工具,線框圖最重要的任務可以讓其他人藉由此藍圖理解你的想法進而跟開啟討論,既然是為了達成討論,就代這必然也不是設計的最終版本,過程中的修修改改塗塗抹抹也就跟炒菜加鹽巴一樣的自然。
使用線框圖溝通有什麼好處
- 畫出線框圖可以具象化你的思想,幫助自己釐清思緒,檢視網頁布局上是否有問題,你希望放到頁面的各種元素是否放的進去?能不能被好好的放置?或者可以怎樣再被調整?
- 單純的線框架構,降低視覺元素的干擾,讓大家更專注在判斷某些功能使用以及訊息流動的過程順暢與否。
- 單純的線框能更視覺設計更多想像與創作空間,而不被侷限。
- 提供程式人員一個清楚直覺的框架,讓他們更清楚知道接下來在程式上可能會遇到的問題與執行狀況。
- 製作成本低,不用程式,不用視覺,可以配合討論過程中的塗塗抹抹,隨時修改。
線框圖要包含哪些元素?
線框圖要包含header、footers、側欄、內容欄、導航列、搜尋等等,每一個你所預計放到頁面上的元素,至於要畫到多細緻端看你這一次畫線框圖的目的與目標,如果你只是想做筆記,那大略畫一下就可以,如果你是一個比較大型的專案,同時需要跟不同單位的人討論,那就得要畫得細一點,已方便大家溝通。
線框圖繪製流程
雖然每個人畫圖的方式跟工具都不同,不過大致上還是可以歸納出幾個流程
- 列出想再頁面上放置的元素
- 畫出線框圖(wireframe)
- 拿給別人看,聽聽他們的意見
- 修改
繪製線框圖的工具
- 你的手+紙+筆
- 可以兼具流程圖或心智圖的工具,Visio、Mindmap、MindManager
- 專業的原型繪制工具,如Axure…等
- 繪圖工具,Photoshop、Illustrator…等或是你可以用小畫家畫出來也可以
- 網頁製作工具,Dreamweaver…等
- Office系列的Word
工具有很多種,有的人喜歡用手繪,有的人喜歡用專業的Axure,到底要怎麼選擇主要是依據你的工作習慣而定,哪一個你最上手就選哪一個。當然,你可能會聽到有的人用一種非常負面的方式評論,怎麼可以用word劃線框圖,word又不是畫圖工具$^*&%#,不過既然手繪都可以了,為什麼不能用Word!!<( ̄ c ̄)y▂ξ 沒有什麼是一定必然的方法,只要把握一個原則─線框圖主要是用來跟大家快速討論溝通的工具,所以確保你的團隊成員看得懂你的想法,並且你可以快速調整線框讓大家進行下一階段討論就可以。
囧企劃不正經心得 手+紙+筆→為什麼畫了100次,我的直線都還是歪的 o(;>△<)o Photoshop→可以很快速畫出好幾種組合,不過你得先對圖層、photoshop使用有基本熟悉度 Axure→很專業的軟體,不過…媽啊~等光設定好那些動態的時間,我都畫好幾十張了◢▆▅▄▃崩╰(〒皿〒)╯潰▃▄▅▇◣ Word→還是最熟悉的軟體畫得快,啥~什麼不專業? 囧字哪有專業過 <( ̄ c ̄)y▂ξ
(資料參考︰Six Revision)