在觀察網站的時候,如果可以把線上網站轉化成線框圖(wirefram),這樣在學習別人網站佈局的時候就可以輕鬆很多了! 今天就要來介紹這一款神奇的小工具─Wirify
工具名稱︰wirify 官方網站︰http://www.wirify.com/ 介面語言︰英文 軟體性質︰免費軟體
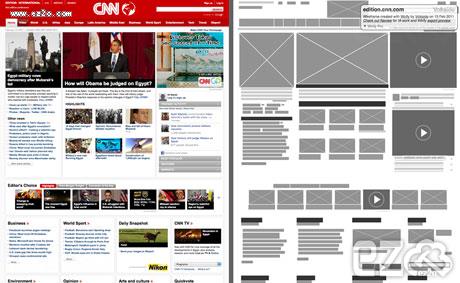
→ 進入wirify網站,Wirify連結拉到書籤列
(圖片引用自 taliuli)
如果線框圖繪製工具你用起來不順手,你也可以選擇使用繪圖軟體或自己動手畫,不過這時候你就會需要幾款好用的圖示工具,這邊我們來介紹幾款不錯的工具
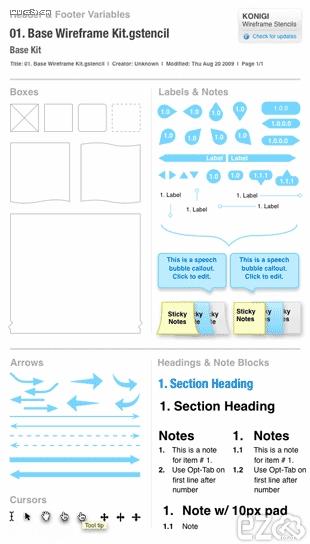
OmniGraffle Wireframe Stencils ─提供PDF檔案下載,有詳細分類
(資料來源︰jamesstark)
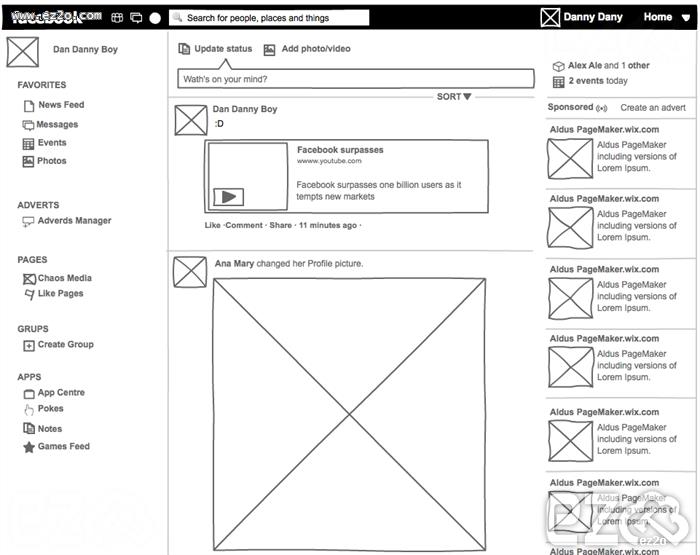
繼先前跟大家分享的網站企劃必懂─線框圖(wireframe) ,至於繪製框線圖的工具隨意搜尋一下就可以找到好幾款,所以這邊我主要介紹幾款免登入免註冊即可用的繪圖工具
就一個網站新手企劃來說,線框圖(Wireframe) 跟樣張(Mockup)跟原型(Prototype)總是讓人傻傻分不清楚 到底這三者有什麼不同呢? 這三者之間其實有很高的相似度,當然,有時候也可以交互使用,在一個網站開發的過程當中也不必然三者一定都會出現,不過三者之間還是有不同層次上的差異
- 線框圖(Wireframe),主要拿來圖示網頁整體結構與組成基本元件,通常出現在網站開發的初始討論階段。
- 樣張(Mockup),通常來說樣張只是一張圖檔 ,主要在呈現、討論網站的整體視覺設計,包含圖形、排版、以及網頁上大大大小的元素等的視覺表現。
- 原型(Prototype),通常已經加入HTML、CSS甚至一些JavaScript,已經非常接近完成狀態,雖然功能尚未完全,但基本上已經支援使用者在網頁上進行點擊、Mouseover等動作。
上面的說明如果還是讓你覺得當複雜,你也可以這樣理解
- 線框圖(Wireframe)=空白的網頁框架
- 樣張(Mockup)=空白的網頁框架加上彩繪
- 原型(Prototype)=空白的網頁框架加上彩繪再加上動態效果
說穿了,其實三者就是因應不同階段的任務需求所使用的不同工具。當然,這樣子最主要的目的是在幫助整個網站在建制更加順利,在不同的階段能夠聚焦處理當前重點任務。
2013-01-25 ez
(圖片來源︰techcn)
什麼是線框圖?為什麼要劃線框圖?
線框圖(wireframe)就是網站的施工藍圖。蓋房子需要畫一個房子的藍圖,蓋一個網站當然也必要有個藍圖來跟不同單位的夥伴溝通。 做為一種溝通工具,線框圖最重要的任務可以讓其他人藉由此藍圖理解你的想法進而跟開啟討論,既然是為了達成討論,就代這必然也不是設計的最終版本,過程中的修修改改塗塗抹抹也就跟炒菜加鹽巴一樣的自然。
2013-01-25 ez