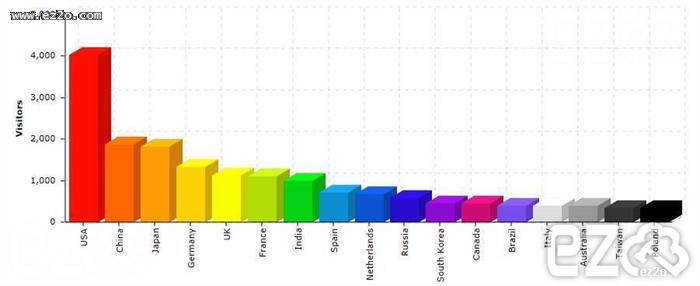
到官方下載:http://www.amcharts.com/download/
本站下載:amcharts_2.10.3 、amstockchart_2.10.3
只要套用iscroll就可以讓手機支援DIV捲動效果:
官方網址:http://cubiq.org/iscroll-4
利用 window 狀態 closed 偵測是否視窗被開啟或關閉了。
利用 Javascript 偵測各種IE版本及是否為IE!
// Internet Explorer 6 var IE6 = false /*@cc_on || @_jscript_version < 5.7 @*/; // exactly Internet Explorer 7 var IE7 = false /*@cc_on || @_jscript_version == 5.7 @*/; // at least Internet Explorer 7 var gteIE7 = false /*@cc_on || @_jscript_version >= 5.7 @*/; // any Internet Explorer (thanks to Dean) var isMSIE = /*@cc_on!@*/false;
以往常常遇到 Javascript 執行較長時間就會出現 "終止Javascript警訊" 或 "瀏覽器當掉",此時就可以利用 Conurrent Thread Library,就可以達到 Multi-Thread 效果,就不會當掉了。
檔案下載:Concurrent.Thread-full-20090713
相關說明:http://sourceforge.net/apps/mediawiki/jsthread/
範例:
<script src="Concurrent.Thread-full-20090713.js" language="javascript"></script>
<script language="javascript" type="text/javascript">
Concurrent.Thread.create(function(){
var i = 0;
while(true) document.body.innerHTML += (i++) + " ";
});
</script>繼上次使用CSS製作Button後,這次要來嘗試用兩張圖片製作,預計效果如下
- Mouseover換圖顯示
- 固定在該區塊的左邊
- Clicks外跳視窗
【成品】
【製作解說】
作法一,改變CSS的Style,使用background這個元素做變化 [完整語法]
<div style="width: 110px; height: 40px;cursor: pointer; background: url(圖片網址);"
title="Mouseover會切換"
onClick="window.open('網址')"
onmouseover="this.style.background ='url(圖片網址)';"
onmouseout="this.style.background='url(圖片網址)';">
</div>使用Ajax方式的上傳檔案介面,網址:http://valums.com/ajax-upload/
一直很想試試看自己做一個有Mouseover效果的Button,這次參考了重灌狂人的文章提供的語法,在修改之後就出來囉!
- Mouseover變換文字顏色
- 固定在該區塊的左邊
- 文字上下左右置中
- Clicks直接換頁
【成品】
【範例語法】
<div style="float: left;">
<div style="width: 180px; height: 50px; font-size: 25px; color: #777777;
background-color: #ffeedd;
border-style: dashed;
line-height: 50px;
text-align: center;
cursor: pointer;"
title="Mousever看看 "
onclick="location.href = '目標連結'"
onmouseover="this.style.color='#CC5533';"
onmouseout="this.style.color='#777777';">
Mousever看看
</div>
</div>以往會在網頁上加入 Javascript ,但容易產生 Javascript 載入過慢,造成頁面卡住的情況發生!
此時就能採用非同步下載方式,即可達到不延遲的效果。 同步方式:
<script src="web.js" type="text/javascript"></script>
非同步方式:
(function () {
var _script = document.createElement("script");
_script.src = "web.js";
_script.type = "text/javascript";
_script.async = true;
document.getElementsByTagName("head")[0].appendChild(_script);
} ());var isMSIE = /*@cc_on!@*/false;
有人提出更短的 code:(意思一樣,把 false 用 !1 取代)
var isMSIE = /*@cc_on!@*/!1;