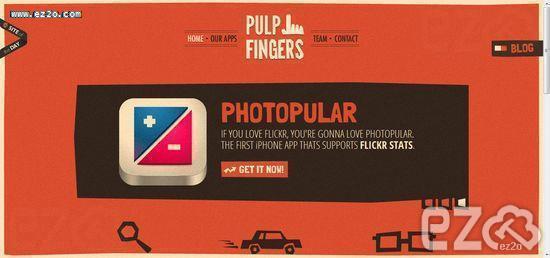
Pulpfingers
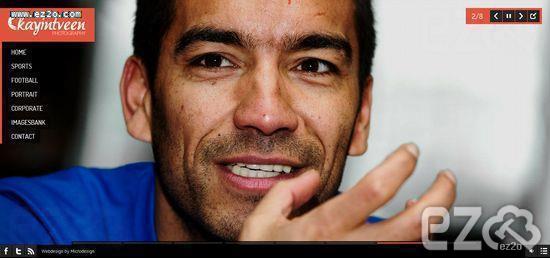
Kay in t Veen Photography
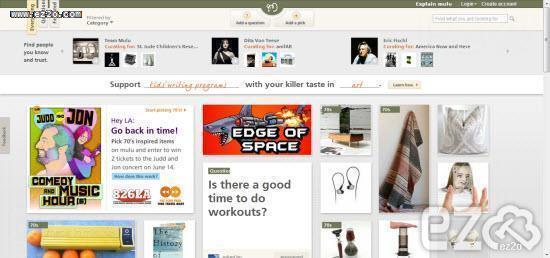
mulu
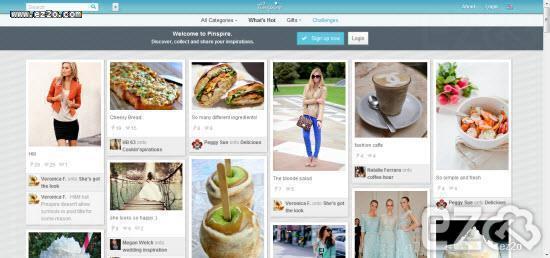
Pinspire
Sean Fournier
利用滾動、視差,創造如動畫般的效果,用來陳述故事、創意的方式展示商品、互動,都是不錯的選擇
nike-Air Jordan 2012
intacto 10 years
測試網站網址:http://www.intodns.com/
在紅色區塊輸入您的網址名稱:
可以透過 Load Impact 對您的網站進行壓力測試,看看可以同時幾個人上線。
測試網站網址:http://loadimpact.com/
在紅色框選區域,輸入您要測試的網站網址。
因為很想學會自己寫前端,所以開始寫一些語法,在網路上搜尋到一款大家很推薦的編輯器Notepad++ 。
因為要寫本文,搜尋了一下,才赫然發現這是台灣人作品啊!!!!忍不住要給兩隻大拇哥了
軟體名稱:notepad++,文字編輯器 語言版本:多國語系 (含繁體中文) 官方網站:http://notepad-plus-plus.org/
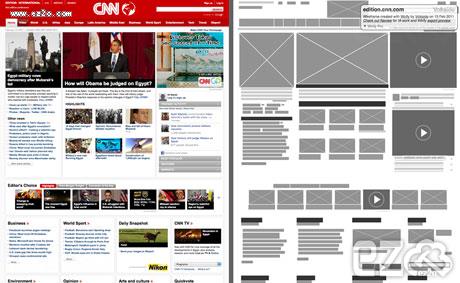
在觀察網站的時候,如果可以把線上網站轉化成線框圖(wirefram),這樣在學習別人網站佈局的時候就可以輕鬆很多了! 今天就要來介紹這一款神奇的小工具─Wirify
工具名稱︰wirify 官方網站︰http://www.wirify.com/ 介面語言︰英文 軟體性質︰免費軟體
→ 進入wirify網站,Wirify連結拉到書籤列
(圖片引用自 taliuli)
如果線框圖繪製工具你用起來不順手,你也可以選擇使用繪圖軟體或自己動手畫,不過這時候你就會需要幾款好用的圖示工具,這邊我們來介紹幾款不錯的工具
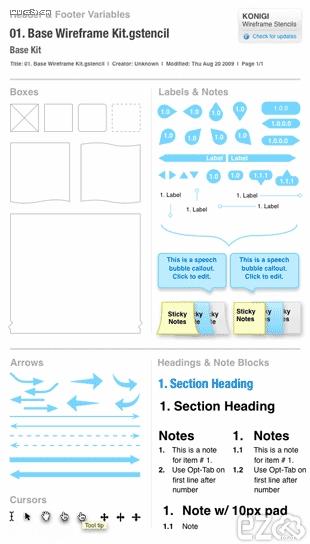
OmniGraffle Wireframe Stencils ─提供PDF檔案下載,有詳細分類
(資料來源︰jamesstark)
繼先前跟大家分享的網站企劃必懂─線框圖(wireframe) ,至於繪製框線圖的工具隨意搜尋一下就可以找到好幾款,所以這邊我主要介紹幾款免登入免註冊即可用的繪圖工具