ifconfig
修改 /etc/hostname ,將內容改為新的 HostName
vi /etc/hostname
修改 /etc/hosts ,將 127.0.0.1 後面的文字改為新的 HostName,某些 Service 會使用 HostName,如果沒有修改可能會錯誤。
vi /etc/hosts
重新啟動 HostName
/etc/init.d/hostname.sh
查詢 HostName
hostname
需要先連上網路,並且登入Root帳號! 用來取得遠端更新伺服器的套件檔案清單
sudo apt-get update
立即更新套件,並且不詢問(相依性有問題也會嘗試安裝看看)
sudo apt-get -y dist-upgrade
立即更新套件,並且不詢問(相依性有問題就不安裝)
sudo apt-get -y upgrade
清除更新時所下載回來的檔案
sudo apt-get clean
因為很想學會自己寫前端,所以開始寫一些語法,在網路上搜尋到一款大家很推薦的編輯器Notepad++ 。
因為要寫本文,搜尋了一下,才赫然發現這是台灣人作品啊!!!!忍不住要給兩隻大拇哥了
軟體名稱:notepad++,文字編輯器 語言版本:多國語系 (含繁體中文) 官方網站:http://notepad-plus-plus.org/
繼上次使用CSS製作Button後,這次要來嘗試用兩張圖片製作,預計效果如下
- Mouseover換圖顯示
- 固定在該區塊的左邊
- Clicks外跳視窗
【成品】
【製作解說】
作法一,改變CSS的Style,使用background這個元素做變化 [完整語法]
<div style="width: 110px; height: 40px;cursor: pointer; background: url(圖片網址);"
title="Mouseover會切換"
onClick="window.open('網址')"
onmouseover="this.style.background ='url(圖片網址)';"
onmouseout="this.style.background='url(圖片網址)';">
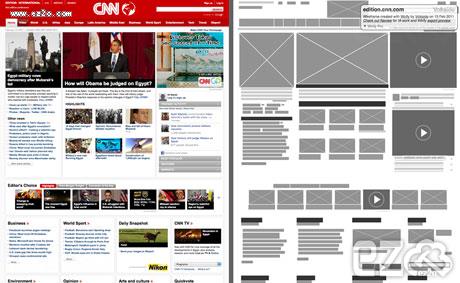
</div>在觀察網站的時候,如果可以把線上網站轉化成線框圖(wirefram),這樣在學習別人網站佈局的時候就可以輕鬆很多了! 今天就要來介紹這一款神奇的小工具─Wirify
工具名稱︰wirify 官方網站︰http://www.wirify.com/ 介面語言︰英文 軟體性質︰免費軟體
→ 進入wirify網站,Wirify連結拉到書籤列
(圖片資料來源︰ detritus)
UE、UI、UCD、UED、GUI、UX等詞是這一兩年來台灣網路圈開始很流行的詞兒,不過這些名詞卻總是讓人容易稿混(莫名其妙都想唱起UE、UX…傻傻分不清楚,UI、GUI傻傻分不清楚……XDDD),身為很潮的網路企劃總當然得要搞清楚這些專業名詞三咪小朋友,才不會被別人看笑話了
什麼是UI?
什麼是UE或EX?
UE或UX就是用戶體驗(User Experience),指的是使用者使用一個產品(服務)時的所有體驗與心情感受,包含對於設計風格的體驗、使用功能上會不會遇到問題、對於網站處理問題的速度反應…等等都是用戶體驗的一部份。在國外多半將User Experience簡稱為UX,在對岸則常用UE縮寫。
(圖片引用自 taliuli)
如果線框圖繪製工具你用起來不順手,你也可以選擇使用繪圖軟體或自己動手畫,不過這時候你就會需要幾款好用的圖示工具,這邊我們來介紹幾款不錯的工具
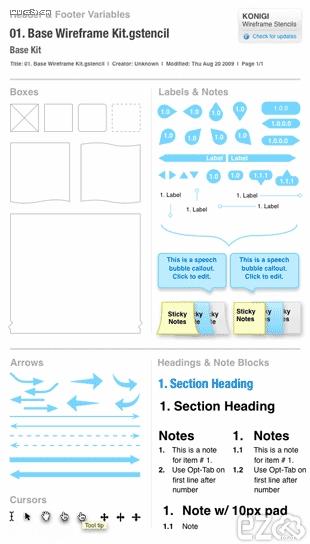
OmniGraffle Wireframe Stencils ─提供PDF檔案下載,有詳細分類
(資料來源︰jamesstark)
繼先前跟大家分享的網站企劃必懂─線框圖(wireframe) ,至於繪製框線圖的工具隨意搜尋一下就可以找到好幾款,所以這邊我主要介紹幾款免登入免註冊即可用的繪圖工具
就一個網站新手企劃來說,線框圖(Wireframe) 跟樣張(Mockup)跟原型(Prototype)總是讓人傻傻分不清楚 到底這三者有什麼不同呢? 這三者之間其實有很高的相似度,當然,有時候也可以交互使用,在一個網站開發的過程當中也不必然三者一定都會出現,不過三者之間還是有不同層次上的差異
- 線框圖(Wireframe),主要拿來圖示網頁整體結構與組成基本元件,通常出現在網站開發的初始討論階段。
- 樣張(Mockup),通常來說樣張只是一張圖檔 ,主要在呈現、討論網站的整體視覺設計,包含圖形、排版、以及網頁上大大大小的元素等的視覺表現。
- 原型(Prototype),通常已經加入HTML、CSS甚至一些JavaScript,已經非常接近完成狀態,雖然功能尚未完全,但基本上已經支援使用者在網頁上進行點擊、Mouseover等動作。
上面的說明如果還是讓你覺得當複雜,你也可以這樣理解
- 線框圖(Wireframe)=空白的網頁框架
- 樣張(Mockup)=空白的網頁框架加上彩繪
- 原型(Prototype)=空白的網頁框架加上彩繪再加上動態效果
說穿了,其實三者就是因應不同階段的任務需求所使用的不同工具。當然,這樣子最主要的目的是在幫助整個網站在建制更加順利,在不同的階段能夠聚焦處理當前重點任務。