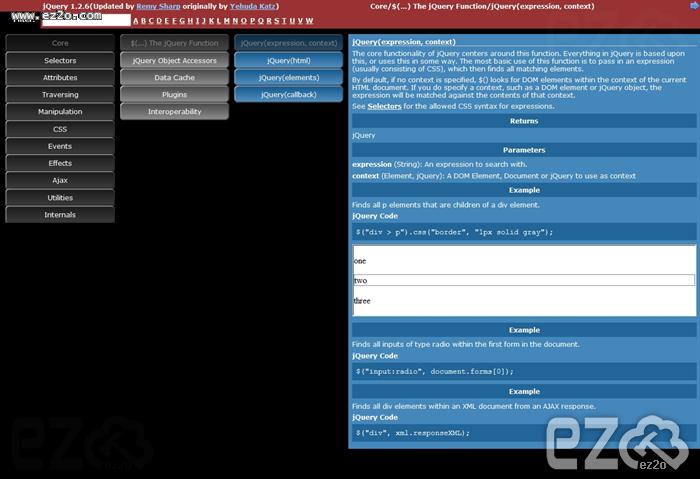
jQuery指令太多嗎?可以利用此網站查詢jQuery指令,以及一些範例程式碼。
使用 "效能計數器" 取得 CPU 使用率,但此方法如果有相同名稱,就無法取得所要項目的使用率。
程式碼如下:
using System;
using System.Diagnostics;
namespace Test
{
class Program
{
static void Main(string[] args)
{
UsingProcess("OUTLOOK");
}
static void UsingProcess(string pname)
{
using (var pro = Process.GetProcessesByName(pname)[0])
{
PerformanceCounter pf = new PerformanceCounter(); //性能計數器
pf.CategoryName = "Process";
pf.CounterName = "% Processor Time";
pf.InstanceName = pro.ProcessName;
pf.MachineName = ".";
while (true)
{
Console.WriteLine("RAM:" + (Convert.ToInt64(pro.WorkingSet64.ToString()) / 1024).ToString() + " CPU:" + Math.Round(pf.NextValue(), 2).ToString() + "%");
System.Threading.Thread.Sleep(1000);
}
}
}
}
}.Net 並無法直接取得 Process 的 CPU使用率,所以利用 Process 在某時間區段內,CPU的使用時間來計算,即可得到 CPU 使用率。
CPU使用率 = 某時間取段 CPU 使用時間 / CPU 邏輯數量 程式碼如下:
using System;
using System.Diagnostics;
namespace Test
{
class Program
{
static void Main(string[] args)
{
UsingProcess("taskmgr");
}
static void UsingProcess(string pname)
{
using (var pro = Process.GetProcessesByName(pname)[0])
{
int interval = 1000; //間格時間
while (true)
{
var ProcessorTime = pro.TotalProcessorTime;
System.Threading.Thread.Sleep(interval);
var value = (pro.TotalProcessorTime - ProcessorTime).TotalMilliseconds / interval / Environment.ProcessorCount * 100;
Console.WriteLine(value);
}
}
}
}
}檔案刪除後雖然看不到檔案,但可以從磁碟分析救回原來檔案,但也可能造成資安漏洞,使用 Rizone Quick Erase 可多次複寫磁碟區塊,達到銷毀作用。 Rizone Quick Erase 是一款功能強大卻又小巧精美 (約 500 KB) 的檔案銷毀軟體,它發行至今受到許多媒體及電腦雜誌公開推薦及評選為五星級的工具軟體 例如 Softpedia 網站、DownloadCrew 網站、Download 3K 網站、Kioskea 網站…等足可見此工具軟體優秀程度。
它支援的檔案銷毀等級方式如下:
Pass 1 等級: Quick、British HMG IS5(Baseline)
Pass 2 等級: Russian GOST P50739-95、British HMG IS5(Enhanced)
Pass 3 等級: US Army AR380-95、DoD 5220.22-M、DoD 5220.22-M(E)
Pass 7 等級: Canadian RCMP TSSIT OPS-II、Bruce Schneier、DoD 5220.22-M(ECE)、German VSITR
Pass 23 等級: PAYNE-3163H (Rizonesoft)
官方網站:http://www.rizonesoft.com/
下載檔案:QuickErase-0-4-1-416
在各版本的 MS-SQL 皆有不同,方法如下: SQL 7.0/2000:
BACKUP TRANSACTION DBName WITH TRUNCATE_ONLY DBCC SHRINKFILE(2,0)
SQL 2005:
BACKUP LOG DBName WITH NO_LOG DBCC SHRINKFILE(2,0)
SQL 2008: 必須先將復原模式改為 "簡單" 才能清除,完成之後再將模式改回 "完整"
USE DBName Alter Database DBName Set Recovery Simple DBCC SHRINKFILE(2,0) Alter Database DBName Set Recovery Full
變更 /etc/resolv.conf 檔案:
vi /etc/resolv.conf
將 name server 變更成 DNS 的 IP,如果要新增 DNS 只要新增一行即可。
重啟網路:
/etc/init.d/networking restart
在前兩次學習讓區塊<div>內的塊狀元素水平、上下置中,這次要來個相對容易的,讓區塊<div>內的單行元素進行水平垂直置中
【文字、圖片水平置中】→在元素容器中加入text-align:center即可
【Sample code】
<!--- CSS code --->
<style type='text/css'>
.container {
background-color:#8D9FB3;
width:200px;
height:200px;
text-align:center;
}
</style>
<!--- HTML code --->
<div class="container">
文字水平置中
</div>
<div class="container">
<img src="http://www.ez2o.com/LIB/ezThumbnail/images/164/1.jpg"/>
</div>
繼上次成功畫出水平置中之後,這次希望可以嘗試畫出區塊(DIV)在區塊(DIV)中垂直置中(專業速語會說讓塊狀元素中的塊狀元素垂直置中)
【塊狀元素置中,容器高度不確定】 =>外層上下設置相同的padding
【Sample code】
<!--- CSS code --->
<style type='text/css'>
.outer {
width:180px;
background-color:#CCC;
border:dashed #FFF 1px;
padding-bottom:30px;
padding-top:30px;
}
.inner {
width:160px;
height:140px;
background-color:#F99;
}
</style>
<!--- HTML code --->
<div class="outer">
<div class="inner"></div>
</div>→在外層的div設定相同padding-buttom、padding-top高度 → 優點:支援所有的瀏覽器,語法相當簡單 → 缺點:如果容器有固定高度就無法達到效果
方法一:
lsb_release -a
方法二:
uname -a
方法三:
cat /etc/issue
方法四:
cat /etc/lsb-release
如果未安裝 update-manager-core 套件需先安裝,安裝指令:
apt-get install update-manager-core
接著使用編輯器編輯 /etc/update-manager/release-upgrades,編輯指令:
vi /etc/update-manager/release-upgrades
接下來修改 Prompt=normal 並且儲存:
執行升級指令:
do-release-upgrade